Storefront requirements
This page outlines the steps to integrate Catch on Shopify storefronts on a non-Plus plan or Plus storefronts where Checkout Extensibility is enabled (which disables checkout.liquid).
If you are on Shopify Plus and have checkout.liquid enabled, please use our Shopify Plus with checkout.liquid integration documentation.
Complete your account onboarding requirements
Prior to launch, you'll need to complete a few steps in order to provide Catch with information we are required to obtain from each of our customers.
Completing the onboarding requirements doesn't block your full integration, but you must complete these steps prior to launching with Catch on your live storefront.
Implement Catch upfunnel messaging in a development theme
Add Catch messaging on upfunnel pages of a development (i.e., non-live) theme. Typically, this entails adding Catch Callouts under the price of the item or subtotal on the PDP and cart pages, but you'll want to confirm these placements for your particular site in consultation with Catch.
Catch's Live Demo illustrates the look and feel of many Catch.js features, including the Callout UI widgets.
Please ensure that pageType is correctly specifying the type of page in which Catch.js is currently running (e.g.,
product,mini-cart,cart).
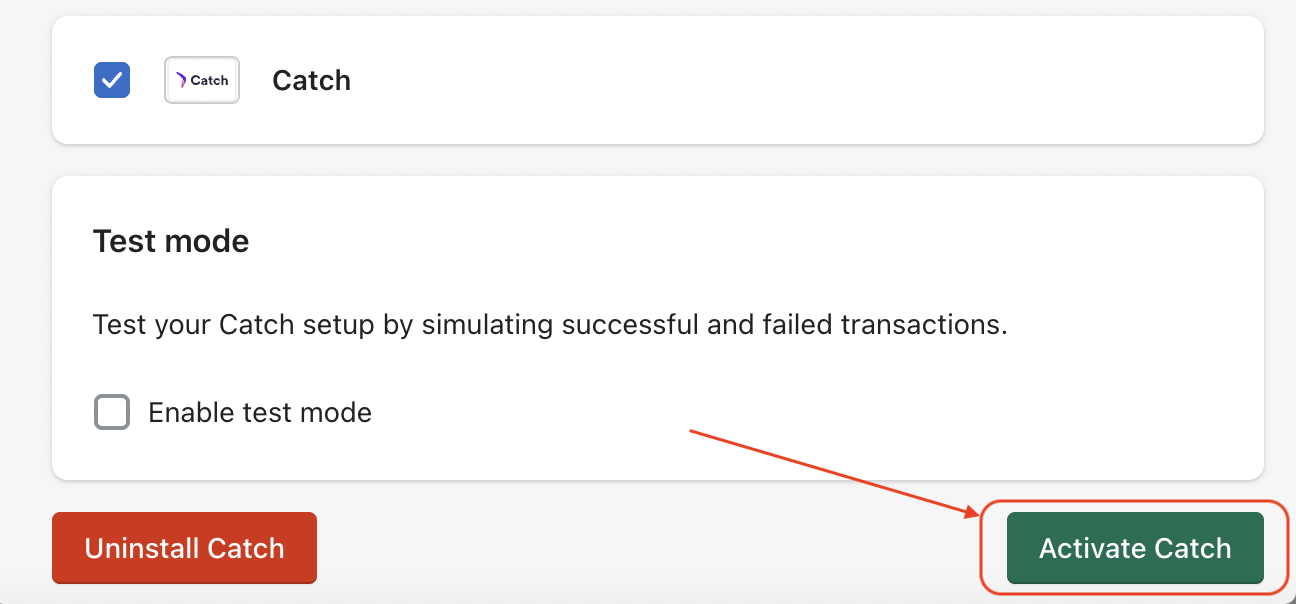
Install Catch's payments app
Typically, your Catch integration manager will install the Catch payments app for you, but you may also install the app yourself.
At this time, payment apps can only be activated across all themes. However, your team can install the payments app at any point without any concern that it will be live for consumers, as it will only be visible once 'activated'.

Do not activate the payments app until both teams are ready for your Catch integration manager to conduct a live test transaction.

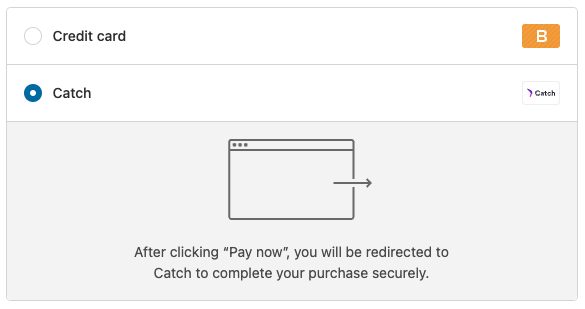
How Catch will appear as a payment option
Add the confirmation page widget
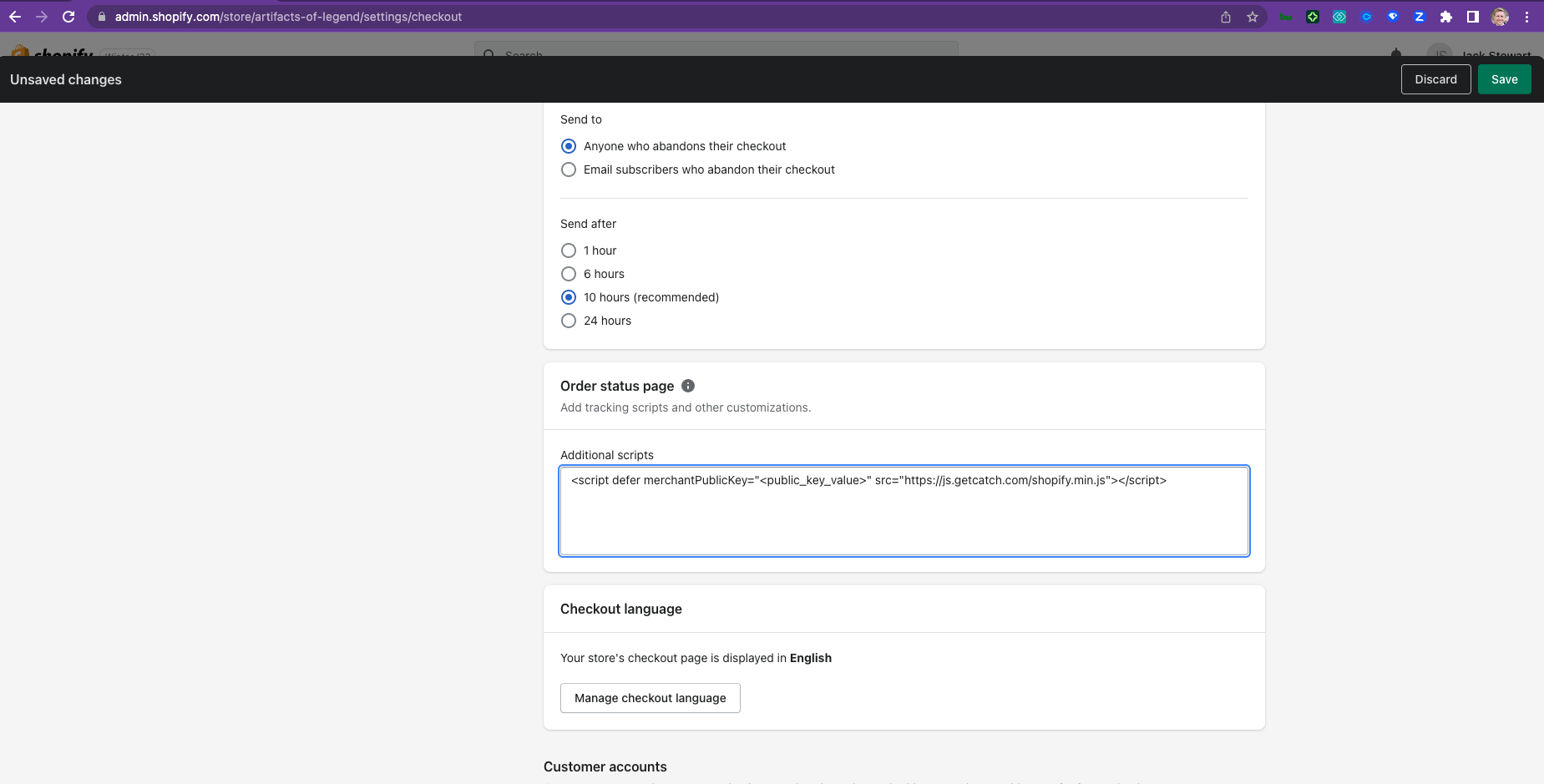
Add a script to the order status page in order to show a Catch-provided UI widget on the order status page which confirms for the consumer that they paid with Catch successfully.
<script defer merchantPublicKey="<public_key_value>" src="https://js.getcatch.com/shopify.min.js"></script>

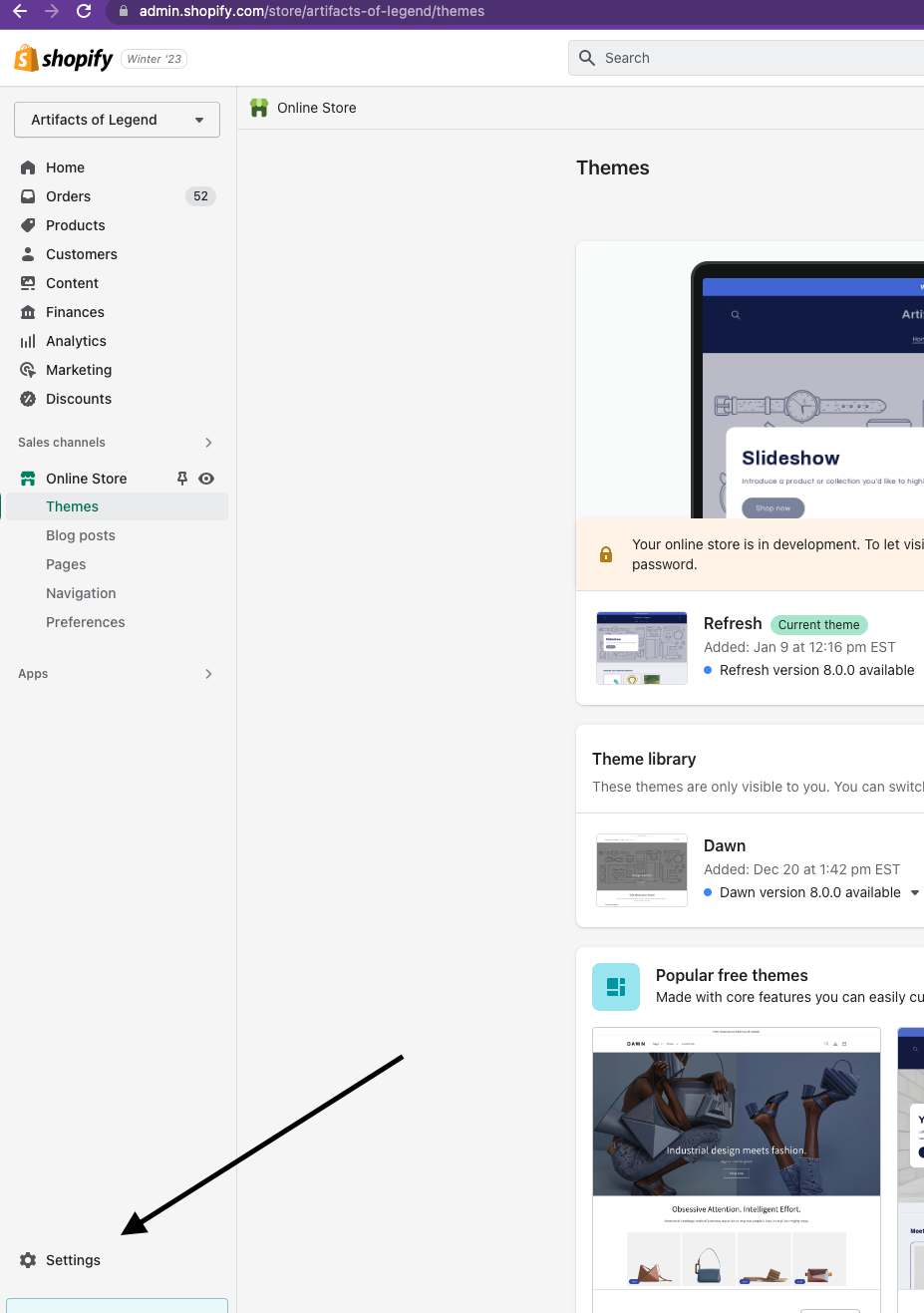
Select Shopify Settings icon

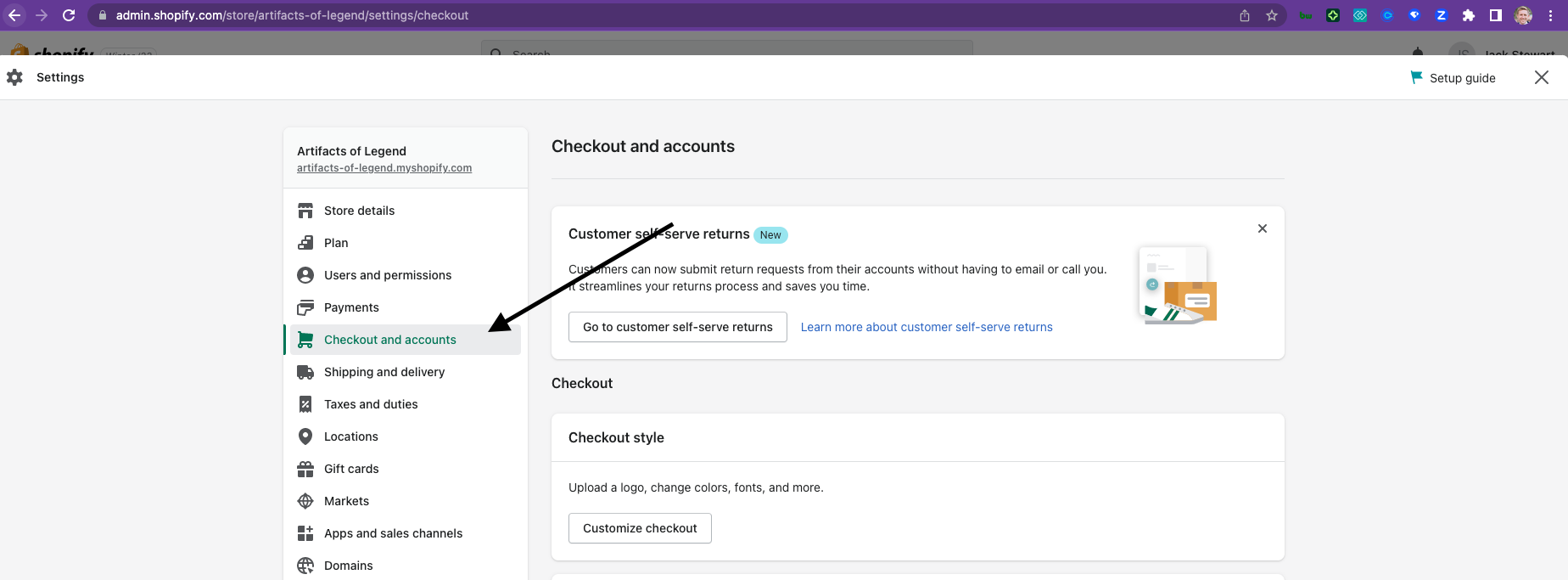
Select Checkout & Accounts

Add the script & save
Install Catch's General app
Install the Catch General app via the Shopify app store by clicking Install. When Checkout Extensibility is enabled, this will customize the copy on the payment option to make the option more appealing to consumers.
The General app also gives Shopify Plus partners the option of adding Catch messaging on Checkout Extensibility enabled checkout pages. To do this, you can follow this documentation to add the callout blocks directly, or your Catch contact can send you a draft to review.
Conduct QA
Your integration manager will confirm the success of the implementation by testing your upfunnel implementation and conducting a test transaction.
Follow the instructions listed here.
Launch on your live storefront
Now that Catch is live at Checkout, you can proceed with publishes the changes on upfunnel pages from your development theme to a live theme.
Persist the code related to Catch upfunnel widgets in future live themes and share this documentation with any other developers who make changes to the storefront. It's important that the Catch code continue to be reflected in future site updates to prevent any confusion for consumers.
Should you need to stop processing new orders with Catch, deactivate the payments app instead of uninstalling it.
Deactivating the app will remove it from the live site for new orders while uninstalling Catch’s payments app prevents Shopify from processing refunds correctly on preexisting orders paid with Catch.
Add automatic Catch order tracking (optional)
Set up an automation on Shopify Flow to tag orders paid with Catch to easily identify them in the Shopify Admin interface using our guide.
Any questions?
Reach out to your technical contact at Catch or email [email protected].
Frequently asked questions (FAQ)
How long does integration take?
Integrating with Catch on Shopify's non-Plus tiers typically requires 1-3 hours of hands-on implementation time. The development work is limited to adding upfunnel marketing.
Will Catch support me during the integration process?
Yes, Catch will work with you during your integration kickoff to assess development support needs and align on an integration plan.
