Changes in controllers
-
In
YOUR_CARTRIDGE_controllers/cartridge/controllers/COBilling.js-
Put the following row to the function
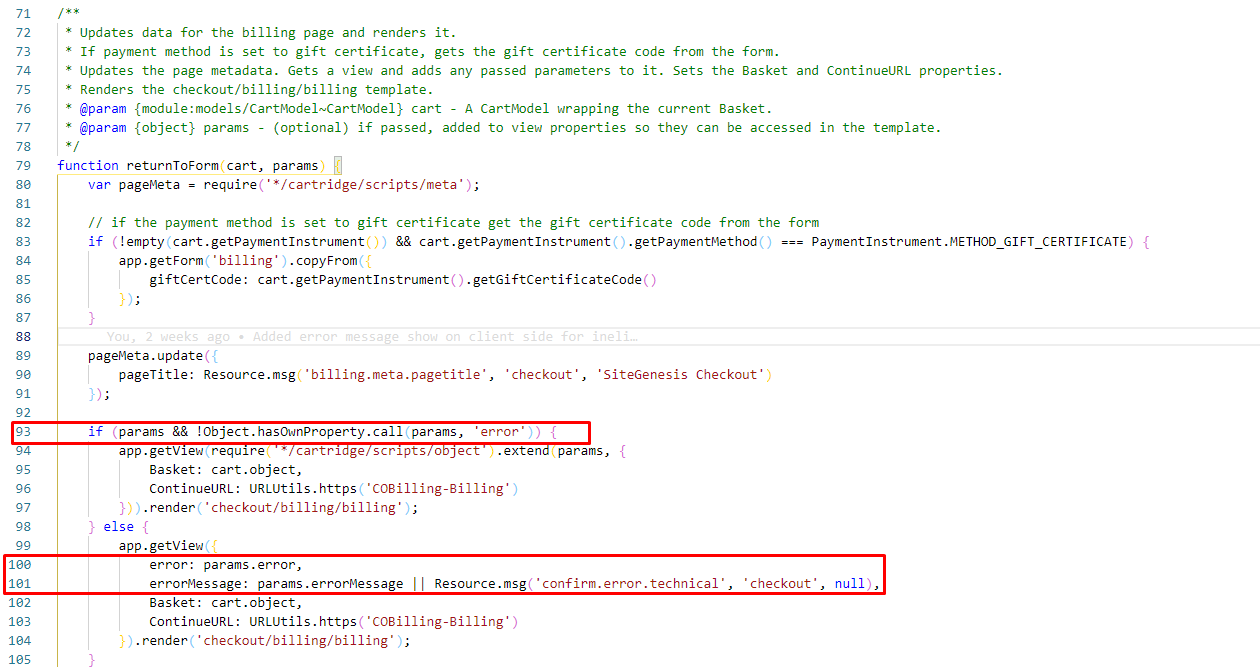
returnToForm()in line 93:if (params && !Object.hasOwnProperty.call(params, 'error')) { -
Put the following rows to the function
returnToForm()in line 100:error: params.error, errorMessage: params.errorMessage || Resource.msg('confirm.error.technical', 'checkout', null),
-
Put the following rows to the function
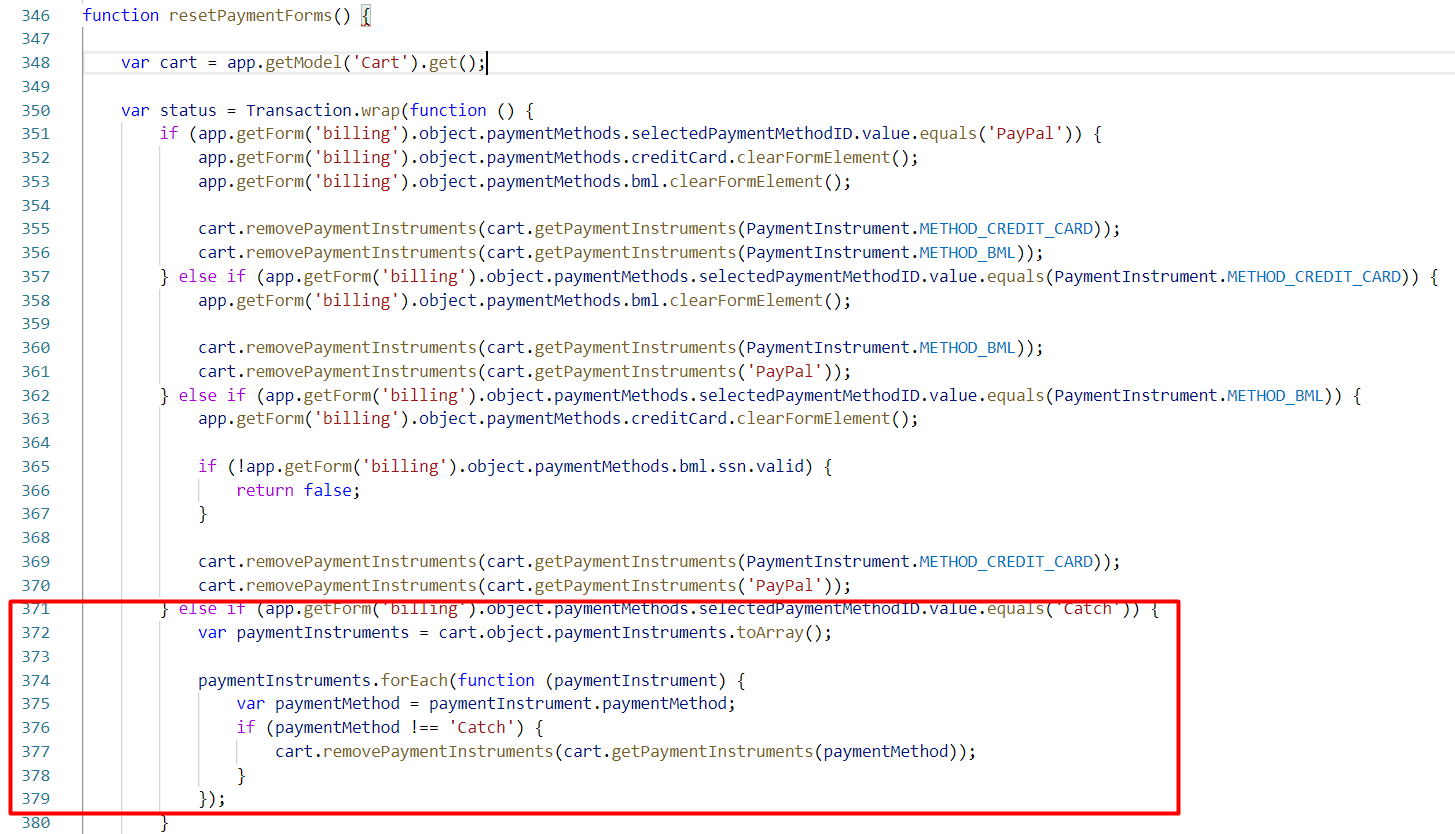
resetPaymentForms()in line 371:} else if (app.getForm('billing').object.paymentMethods.selectedPaymentMethodID.value.equals('Catch')) { var paymentInstruments = cart.object.paymentInstruments.toArray(); paymentInstruments.forEach(function (paymentInstrument) { var paymentMethod = paymentInstrument.paymentMethod; if (paymentMethod !== 'Catch') { cart.removePaymentInstruments(cart.getPaymentInstruments(paymentMethod)); } }); }
-
Put the following rows to the function
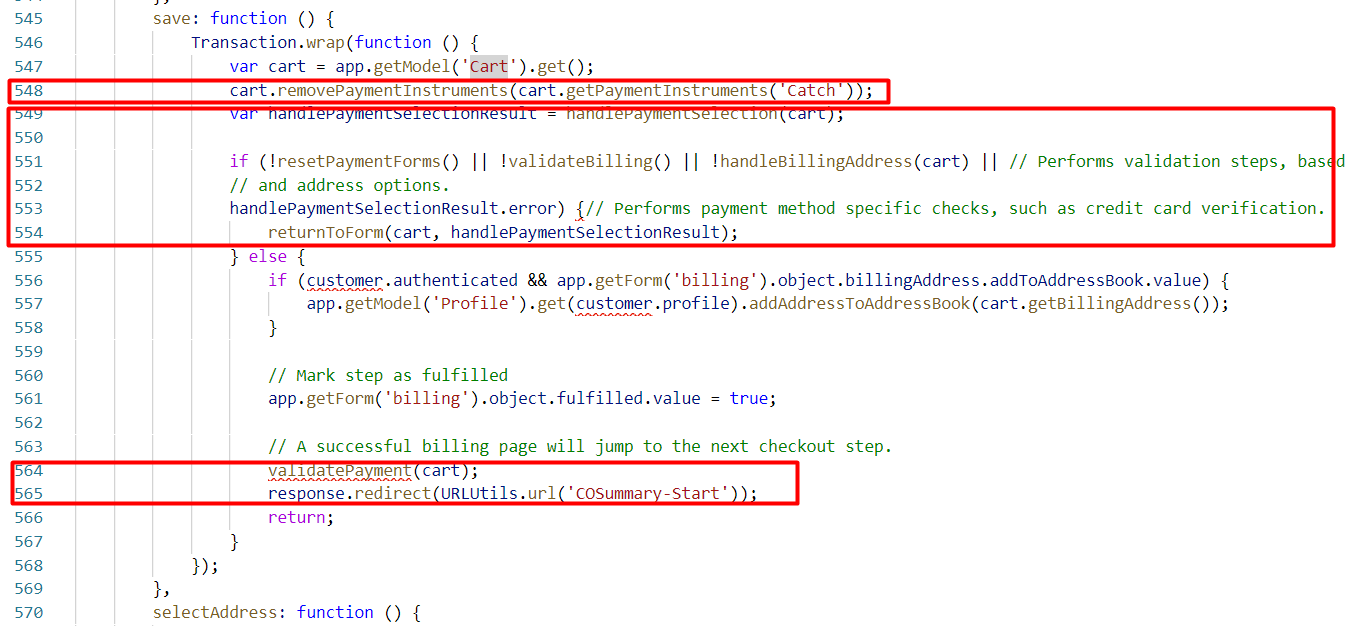
save()in line 548:cart.removePaymentInstruments(cart.getPaymentInstruments('Catch')); -
Modify the initial code to the following rows in line 549:
var handlePaymentSelectionResult = handlePaymentSelection(cart); if (!resetPaymentForms() || !validateBilling() || !handleBillingAddress(cart) || handlePaymentSelectionResult.error) { returnToForm(cart, handlePaymentSelectionResult); -
Modify
COSummarycontroller call rows in line 564:var handlePaymentSelectionResult = handlePaymentSelection(cart); if (!resetPaymentForms() || !validateBilling() || !handleBillingAddress(cart) || handlePaymentSelectionResult.error) { returnToForm(cart, handlePaymentSelectionResult);
-
-
In
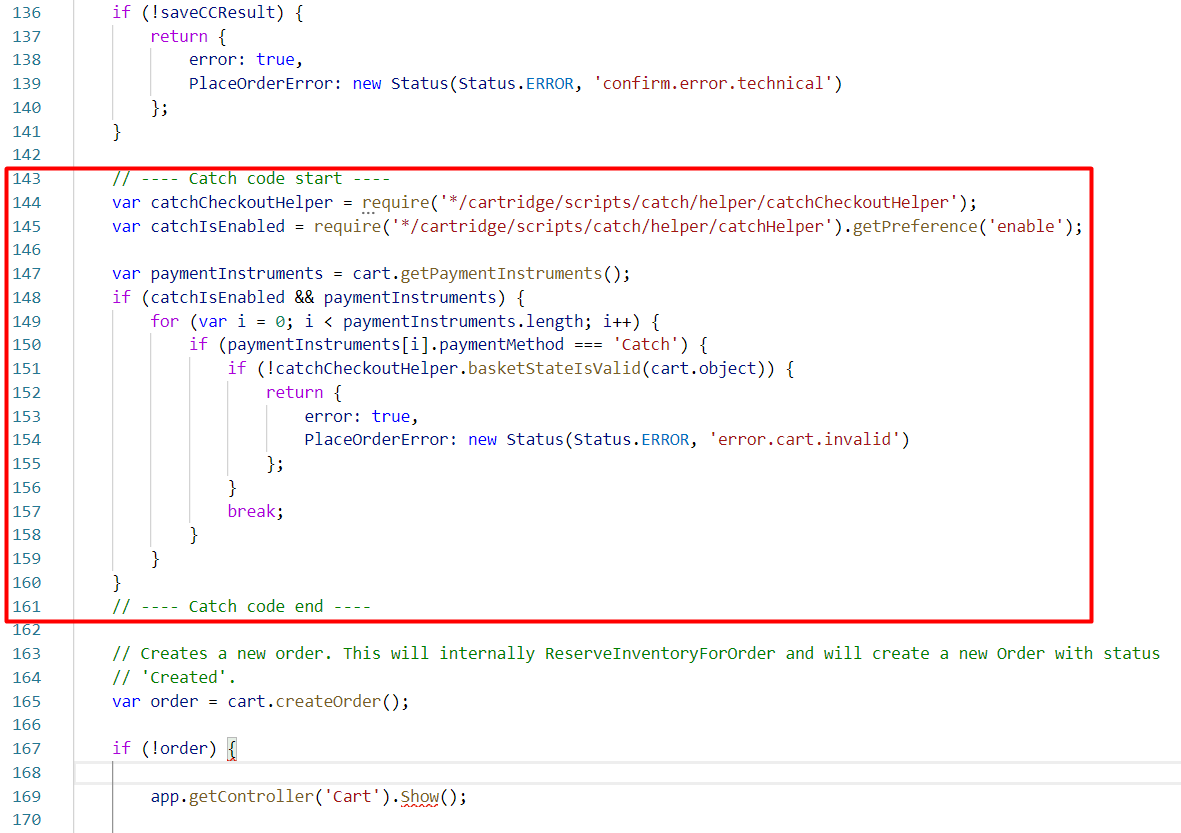
YOUR_CARTRIDGE_controllers/cartridge/controllers/COPlaceOrder.js, put the following row to the functionreturnToForm()in line 143:// ---- Catch code start ---- var catchCheckoutHelper = require('*/cartridge/scripts/catch/helper/catchCheckoutHelper'); var catchIsEnabled = require('*/cartridge/scripts/catch/helper/catchHelper').getPreference('enable'); var paymentInstruments = cart.getPaymentInstruments(); if (catchIsEnabled && paymentInstruments) { for (var i = 0; i < paymentInstruments.length; i++) { if (paymentInstruments[i].paymentMethod === 'Catch') { if (!catchCheckoutHelper.basketStateIsValid(cart.object)) { return { error: true, PlaceOrderError: new Status(Status.ERROR, 'error.cart.invalid') }; } break; } } } // ---- Catch code end ----
Changes in templates
-
In
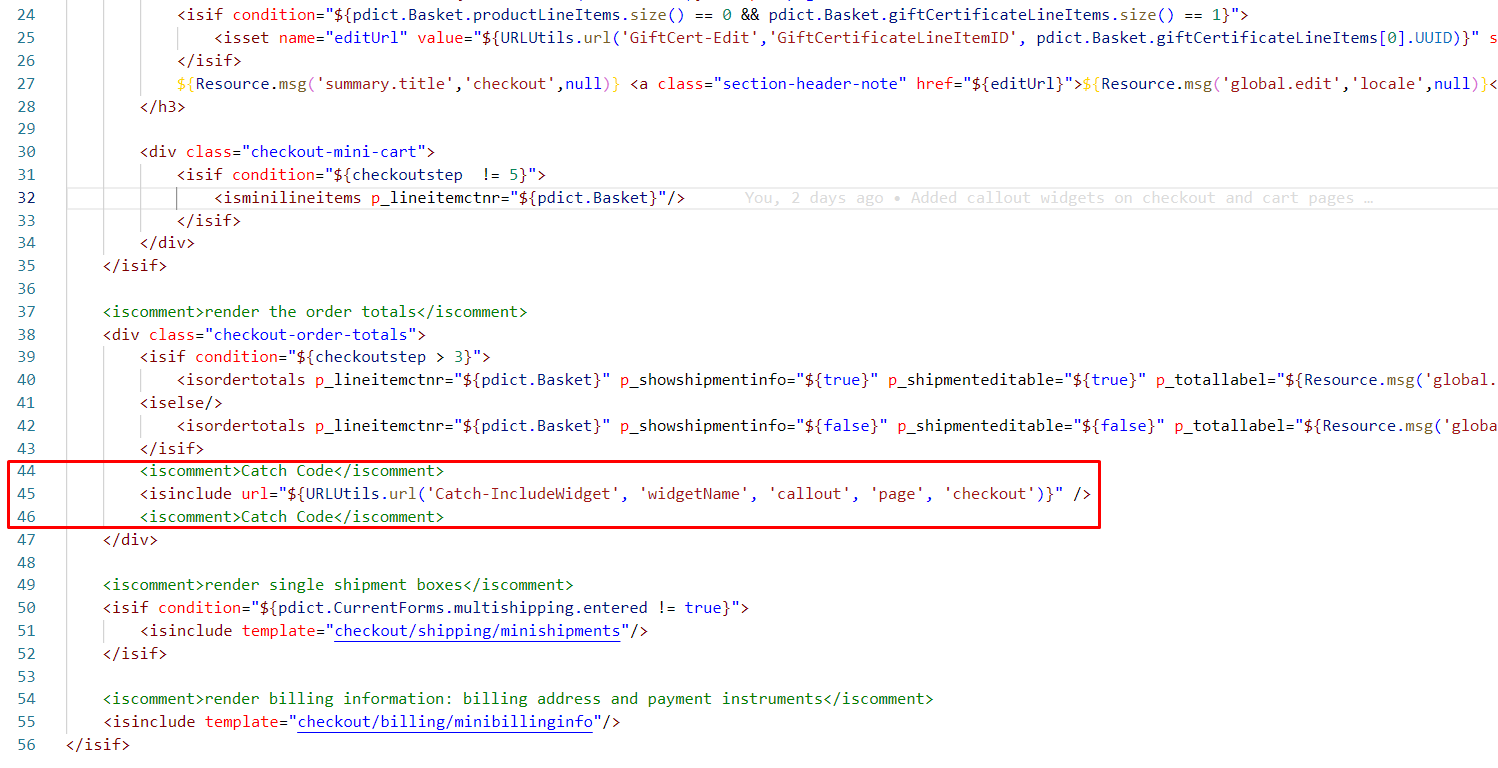
YOUR_CARTRIDGE_core/cartridge/templates/default/checkout/minisummary.isml, put the following rows in line 44:<iscomment>Catch Code</iscomment> <isinclude url="${URLUtils.url('Catch-IncludeWidget', 'widgetName', 'callout', 'page', 'checkout')}" /> <iscomment>Catch Code</iscomment>
-
In
YOUR_CARTRIDGE_core/cartridge/templates/default/checkout/pt_checkout_UI.isml, add Catch styles to the end of the file:<link rel="stylesheet" type="text/css" href="${dw.web.URLUtils.staticURL("/css/catch/catch.css")}">
-
In
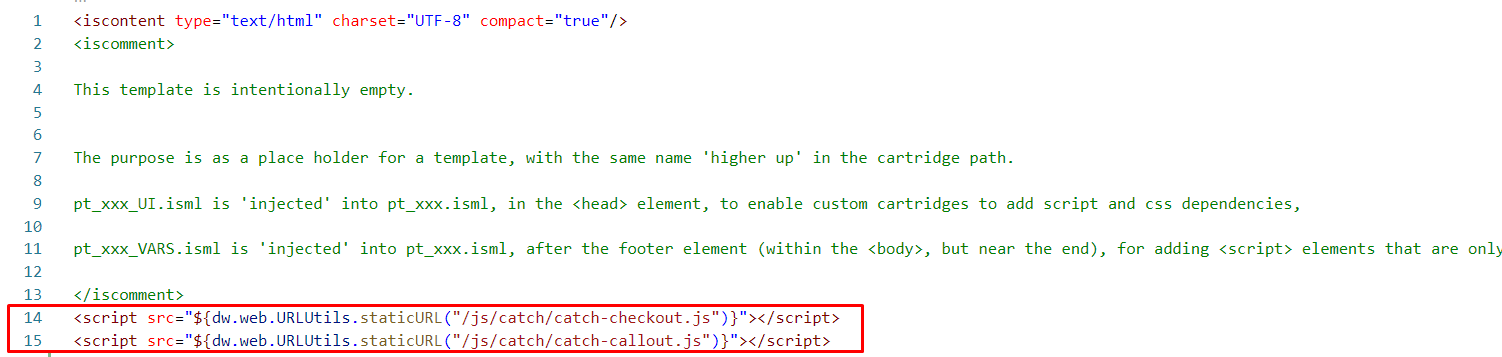
YOUR_CARTRIDGE_core/cartridge/templates/default/checkout/pt_checkout_VARS.isml, add Catch scripts to the end of the file:<script src="${dw.web.URLUtils.staticURL("/js/catch/catch-checkout.js")}"></script> <script src="${dw.web.URLUtils.staticURL("/js/catch/catch-callout.js")}"></script>
-
In
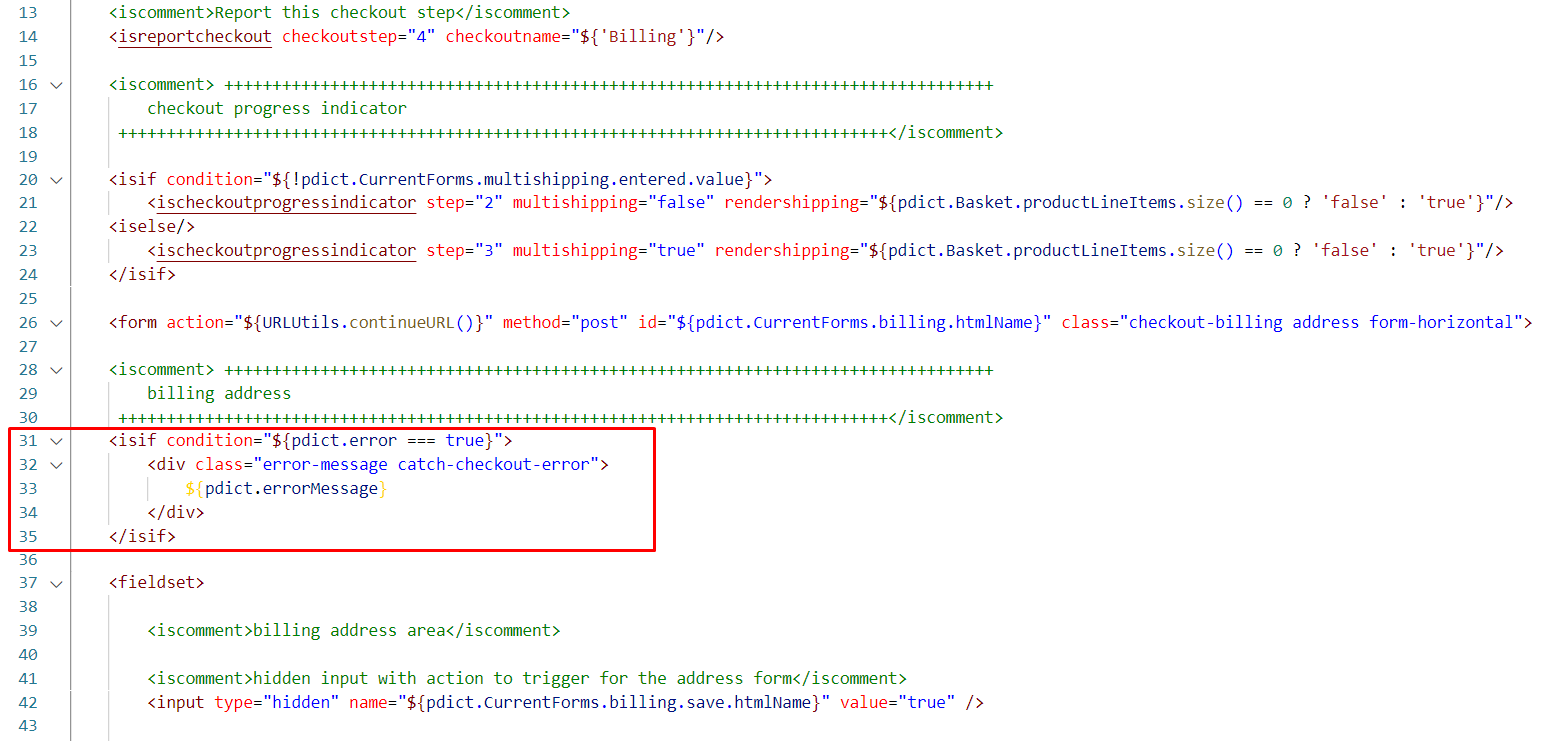
YOUR_CARTRIDGE_core/cartridge/templates/default/checkout/billing/billing.isml, put the following rows in line 31:<isif condition="${pdict.error === true}"> <div class="error-message catch-checkout-error"> ${pdict.errorMessage} </div> </isif>
-
In
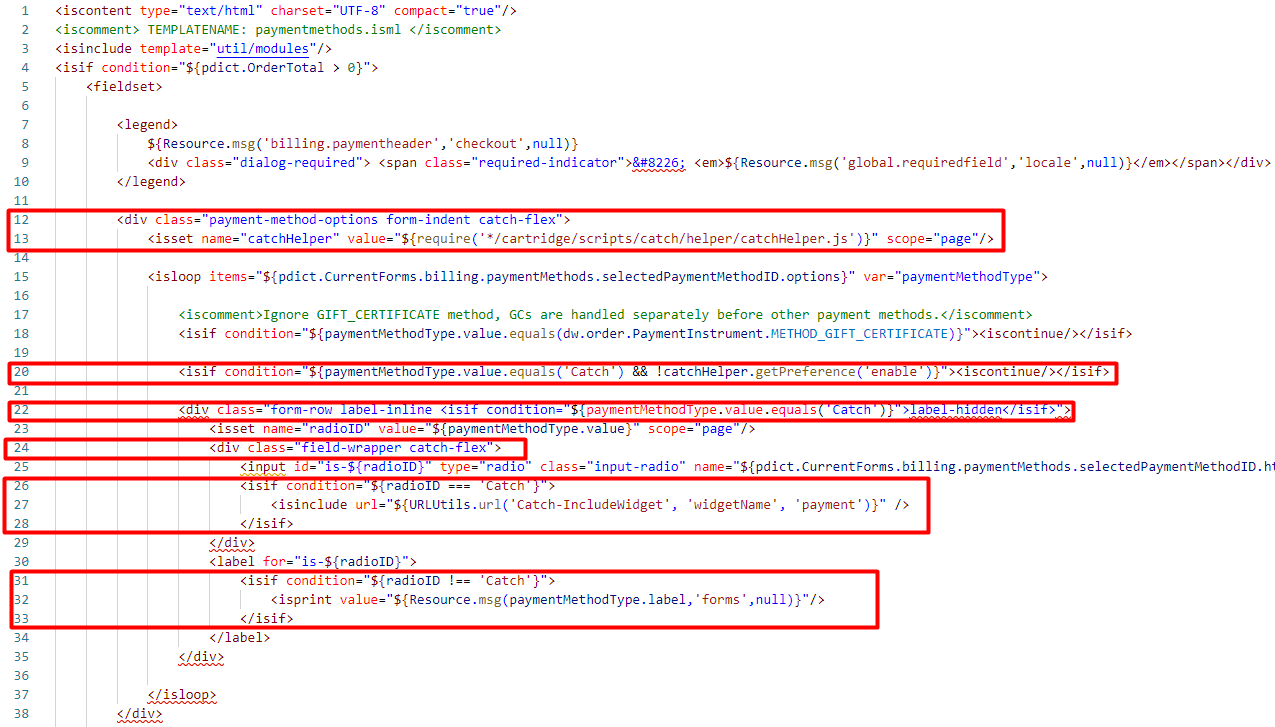
YOUR_CARTRIDGE_core/cartridge/templates/default/checkout/billing/paymentmethods.isml-
Extend
<div>tag withclass="payment-method-options"in line 12:<div class="payment-method-options form-indent catch-flex"> -
Put the following row in line 13:
<isset name="catchHelper" value="${require('*/cartridge/scripts/catch/helper/catchHelper.js')}" scope="page"/> -
Put the following row in line 20:
<isif condition="${paymentMethodType.value.equals('Catch') && !catchHelper.getPreference('enable')}"><iscontinue/></isif> -
Extend
<div>tag withid="checkout-main"in line 22:<div class="form-row label-inline <isif condition="${paymentMethodType.value.equals('Catch')}">label-hidden</isif>"> -
Extend
<div>tag withclass="field-wrapper"in line 24:<div class="field-wrapper catch-flex"> -
Put the following row in line 26:
<isif condition="${radioID === 'Catch'}"> <isinclude url="${URLUtils.url('Catch-IncludeWidget', 'widgetName', 'payment')}" /> </isif> -
Extend tag in line 30:
<label for="is-${radioID}"> <isif condition="${radioID !== 'Catch'}"> <isprint value="${Resource.msg(paymentMethodType.label,'forms',null)}"/> </isif> </label>
-
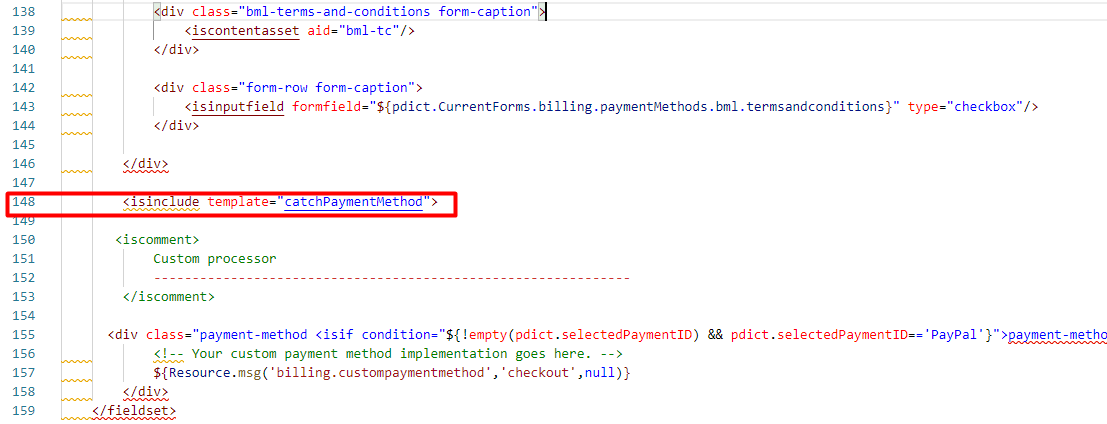
Put the following row in line 148:
<isinclude template="catchPaymentMethod">
-
-
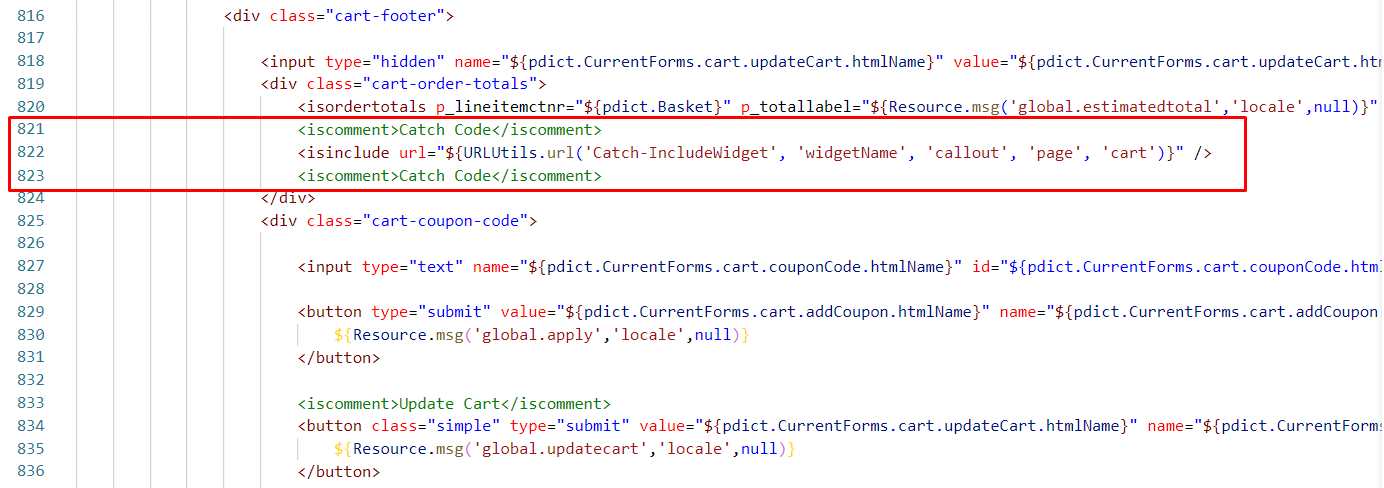
In
YOUR_CARTRIDGE_core/cartridge/templates/default/checkout/cart/cart.isml, put the following rows in line 821:<iscomment>Catch Code</iscomment> <isinclude url="${URLUtils.url('Catch-IncludeWidget', 'widgetName', 'callout', 'page', 'cart')}" /> <iscomment>Catch Code</iscomment>
-
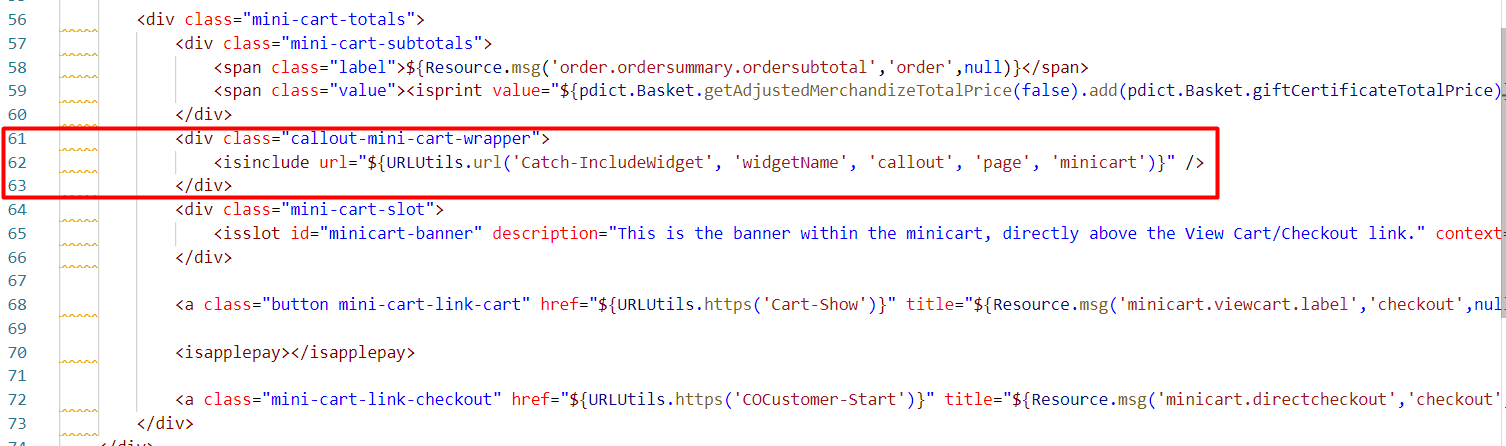
In
YOUR_CARTRIDGE_core/cartridge/templates/default/checkout/cart/minicart.isml, put the following rows in line 61:<div class="callout-mini-cart-wrapper"> <isinclude url="${URLUtils.url('Catch-IncludeWidget', 'widgetName', 'callout', 'page', 'minicart')}" /> </div>
-
In
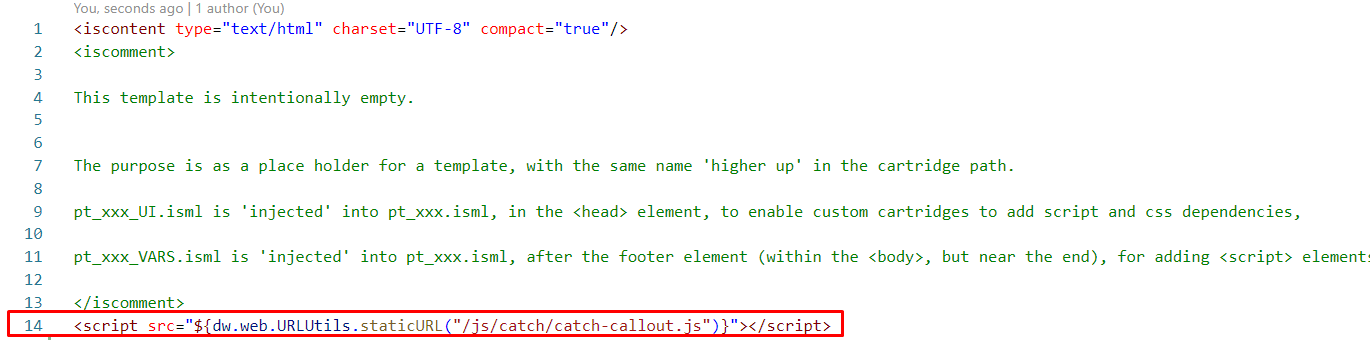
YOUR_CARTRIDGE_core/cartridge/templates/default/checkout/summary/pt_cart_VARS.isml, put the following row to the end if the file:<script src="${dw.web.URLUtils.staticURL("/js/catch/catch-callout.js")}"></script>
-
In
YOUR_CARTRIDGE_core/cartridge/templates/default/checkout/summary/pt_cart_UI.isml, add Catch styles to the end of the file:<link rel="stylesheet" type="text/css" href="${dw.web.URLUtils.staticURL("/css/catch/catch.css")}">
-
In
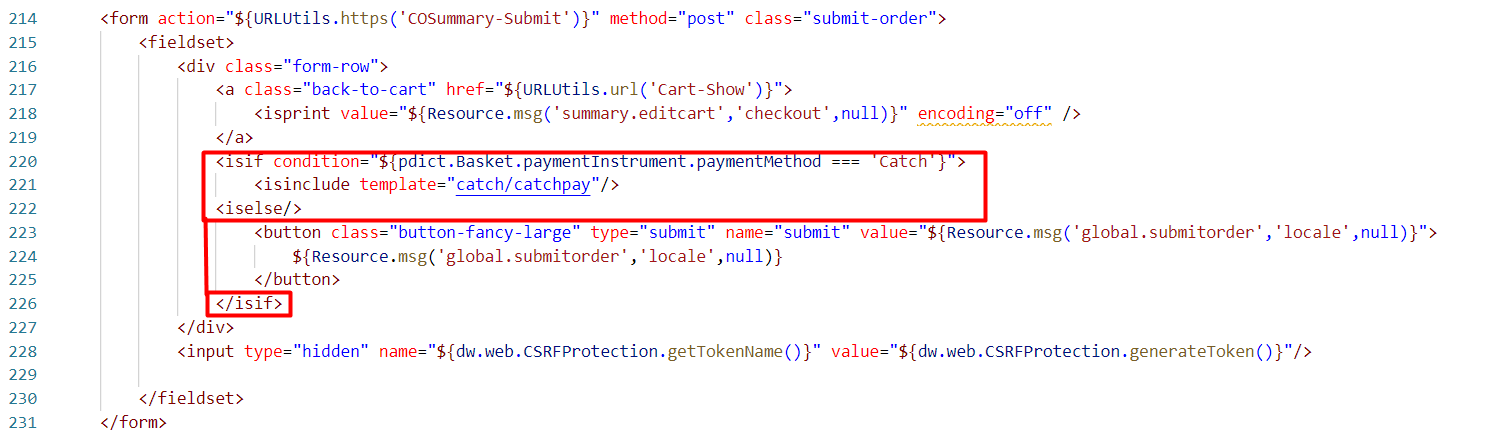
YOUR_CARTRIDGE_core/cartridge/templates/default/checkout/summary/summary.isml, wrap the<button>tag of the ‘PlaceOrder’ in ‘if’ statement in line 220:<isif condition="${pdict.Basket.paymentInstrument.paymentMethod === 'Catch'}"> <isinclude template="catch/catchpay"/> <iselse/> … ‘placeOrder' <button> tag </isif>
-
In
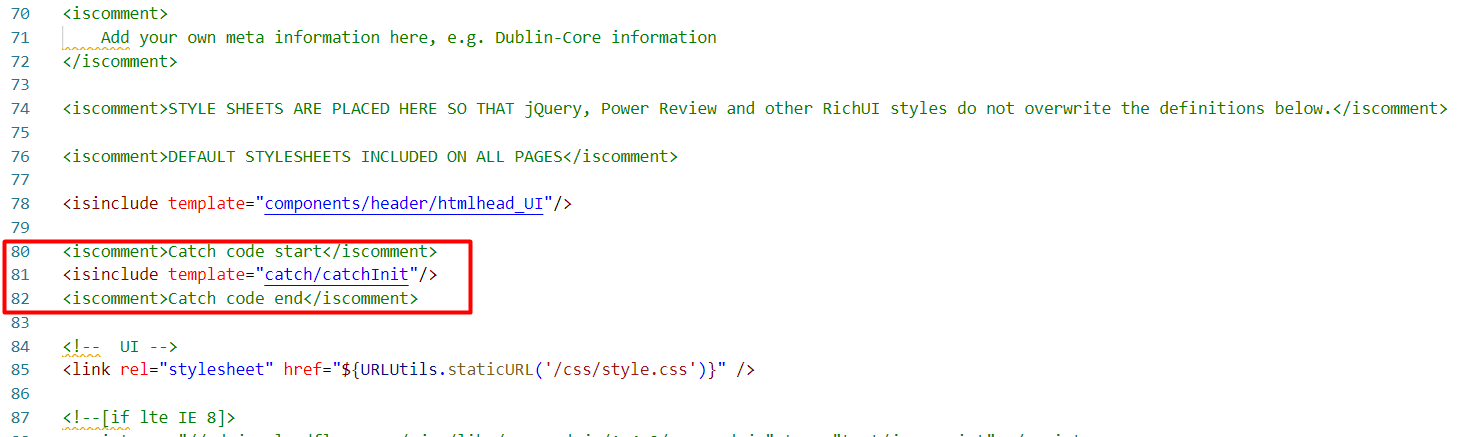
YOUR_CARTRIDGE_core/cartridge/templates/default/components/header/htmlhead.isml, put the following row in line 80:<isinclude template="catch/catchInit" />
-
In
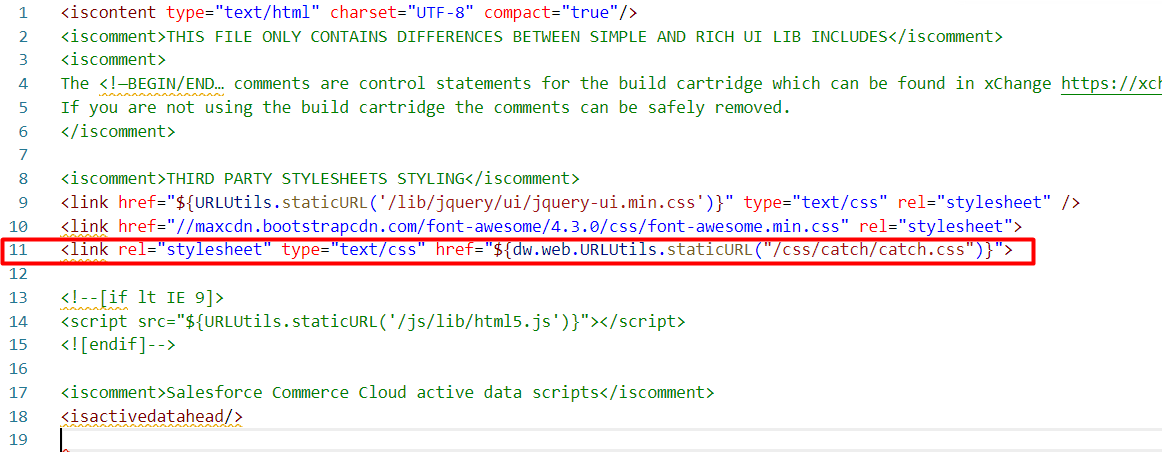
YOUR_CARTRIDGE_core/cartridge/templates/default/components/header/htmlhead_UI.isml, put the following row in line 11:<link rel="stylesheet" type="text/css" href="${dw.web.URLUtils.staticURL("/css/catch/catch.css")}">
-
In
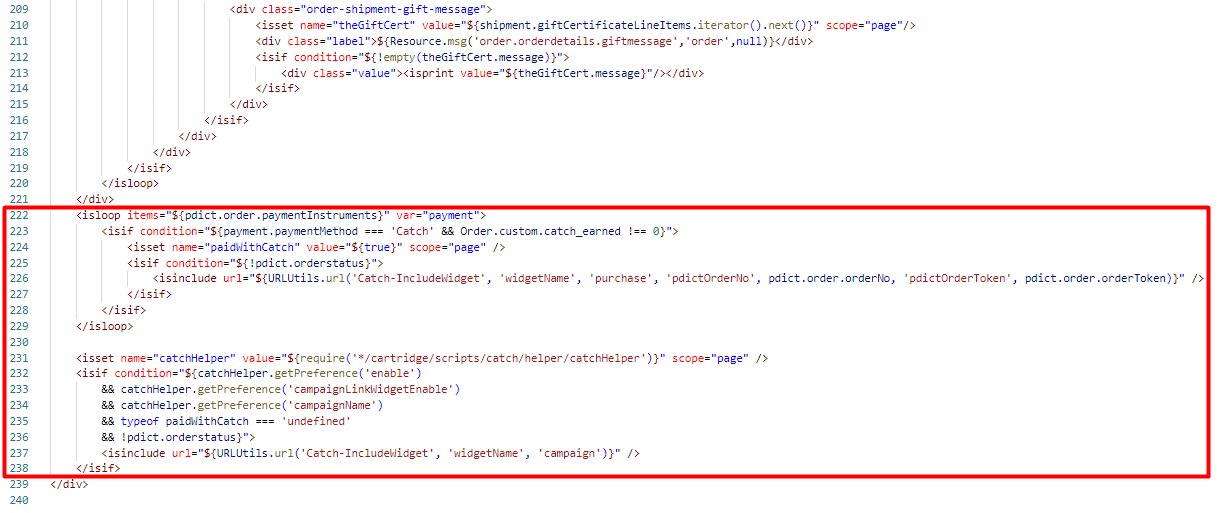
YOUR_CARTRIDGE_core/cartridge/templates/default/components/order/orderdetails.isml, put the following rows in line 222:<isloop items="${pdict.order.paymentInstruments}" var="payment"> <isif condition="${payment.paymentMethod === 'Catch' && Order.custom.catch_earned !== 0}"> <isset name="paidWithCatch" value="${true}" scope="page" /> <isif condition="${!pdict.orderstatus}"> <isinclude url="${URLUtils.url('Catch-IncludeWidget', 'widgetName', 'purchase', 'pdictOrderNo', pdict.order.orderNo, 'pdictOrderToken', pdict.order.orderToken)}" /> </isif> </isif> </isloop> <isset name="catchHelper" value="${require('*/cartridge/scripts/catch/helper/catchHelper')}" scope="page" /> <isif condition="${catchHelper.getPreference('enable') && catchHelper.getPreference('campaignLinkWidgetEnable') && catchHelper.getPreference('campaignName') && typeof paidWithCatch === 'undefined' && !pdict.orderstatus}"> <isinclude url="${URLUtils.url('Catch-IncludeWidget', 'widgetName', 'campaign')}" /> </isif>
-
In
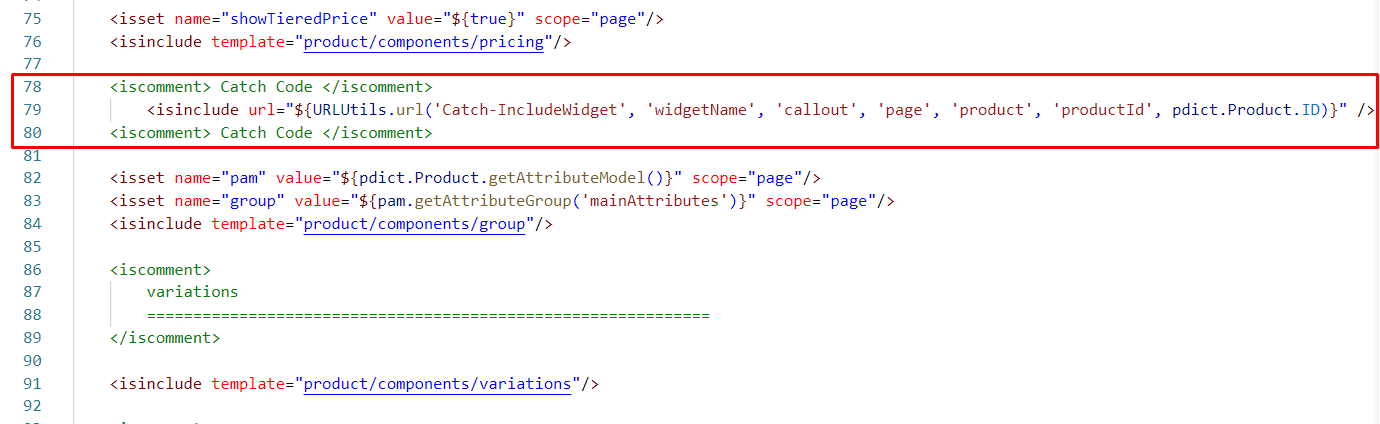
YOUR_CARTRIDGE_core/cartridge/templates/default/product/productcontent.isml, put the following row in line 78:<iscomment> Catch Code </iscomment> <isinclude url="${URLUtils.url('Catch-IncludeWidget', 'widgetName', 'callout', 'page', 'product', 'productId', pdict.Product.ID)}" /> <iscomment> Catch Code </iscomment>
-
In
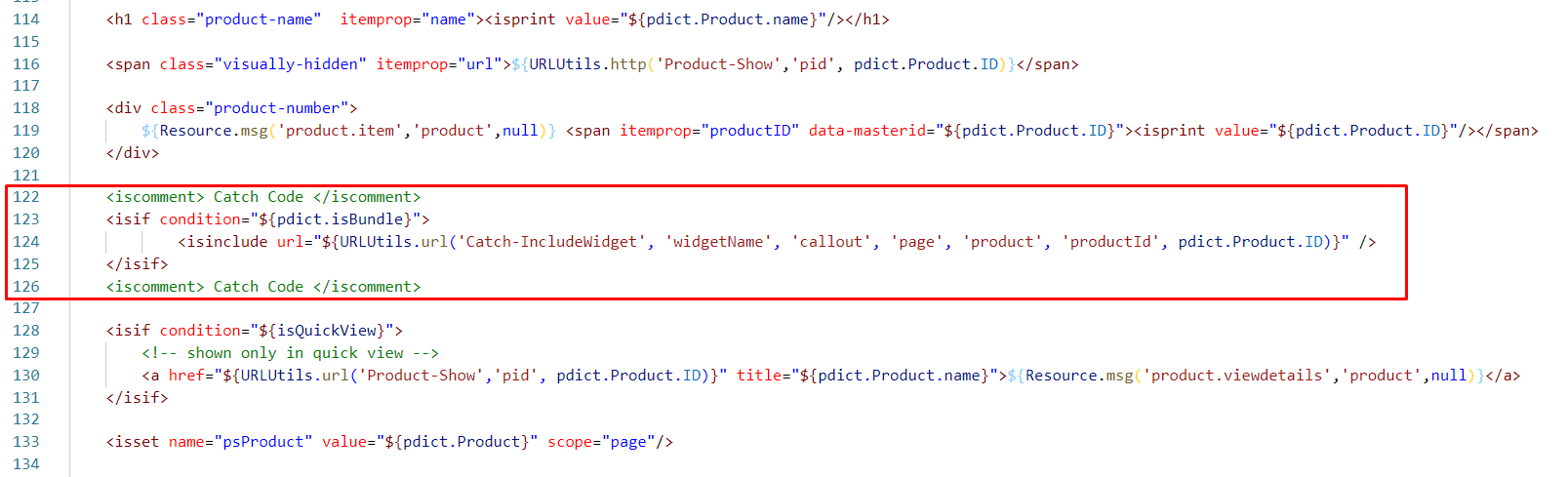
YOUR_CARTRIDGE_core/cartridge/templates/default/product/producttopcontentPS.isml, put the following rows in line 122:<iscomment> Catch Code </iscomment> <isif condition="${pdict.isBundle}"> <isinclude url="${URLUtils.url('Catch-IncludeWidget', 'widgetName', 'callout', 'page', 'product', 'productId', pdict.Product.ID)}" /> </isif> <iscomment> Catch Code </iscomment>
-
In
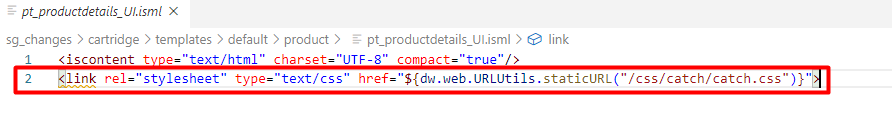
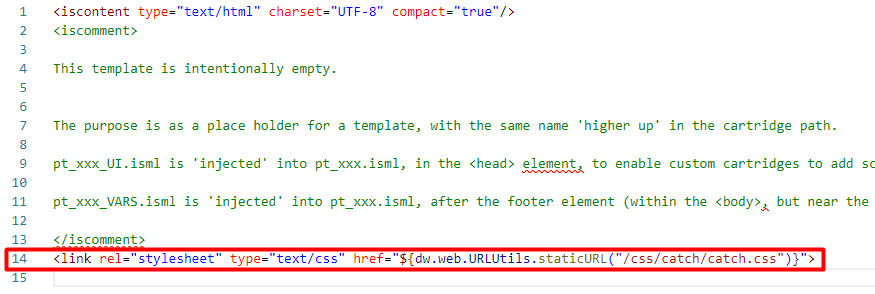
YOUR_CARTRIDGE_core/cartridge/templates/default/product/pt_productdetails_UI.isml, put the following row to the end if the file:<link rel="stylesheet" type="text/css" href="${dw.web.URLUtils.staticURL("/css/catch/catch.css")}">
-
In
YOUR_CARTRIDGE_core/cartridge/templates/default/product/pt_productdetails_VARS.isml, put the following row to the end if the file:<script src="${dw.web.URLUtils.staticURL("/js/catch/catch-callout.js")}"></script>
-
In
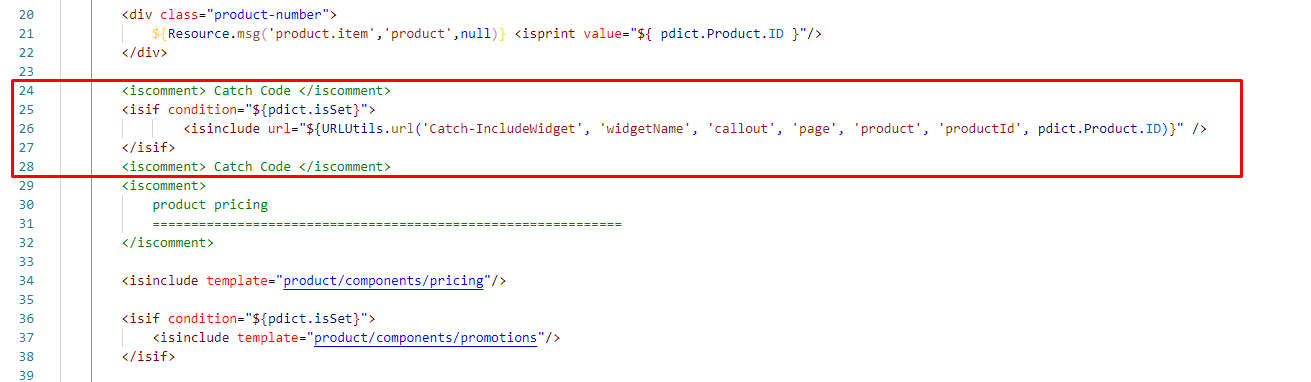
YOUR_CARTRIDGE_core/cartridge/templates/default/product/components/productsetproduct.isml, put the following rows in line 24:<iscomment> Catch Code </iscomment> <isif condition="${pdict.isSet}"> <isinclude url="${URLUtils.url('Catch-IncludeWidget', 'widgetName', 'callout', 'page', 'product', 'productId', pdict.Product.ID)}" /> </isif> <iscomment> Catch Code </iscomment>
-
In
YOUR_CARTRIDGE_core/cartridge/templates/default/components/header/header.isml, put the following rows at the beginning:<isset name="catchHelper" value="${require('*/cartridge/scripts/catch/helper/catchHelper')}" scope="page" /> <isif condition="${catchHelper.getPreference('enable')}"> <span class="catch-data" data-key="<isprint value="${catchHelper.getPreference('publicKey')}" encoding="htmldoublequote"/>"></span> </isif>
Changes in resources
-
In
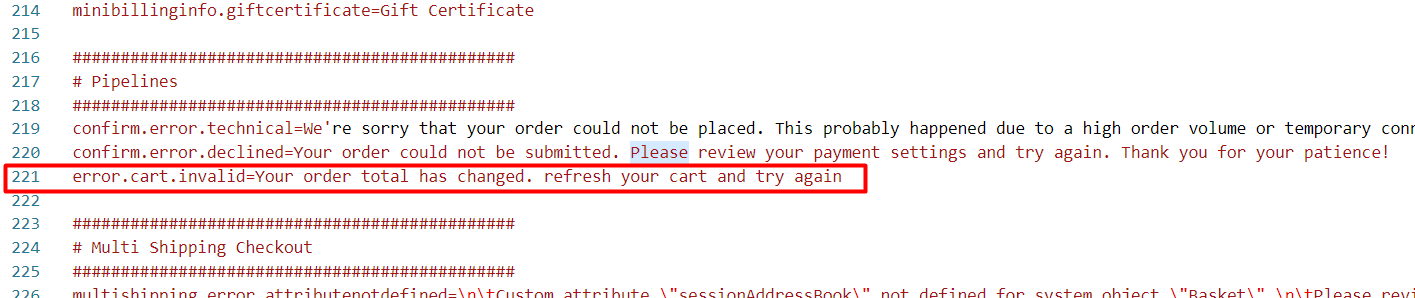
YOUR_CARTRIDGE_core/cartridge/templates/resources/checkout.properties, put the following row in line 221:error.cart.invalid=Your order total has changed. refresh your cart and try again
Next Steps
Continue to SFCC Catch Configuration
